
Have you ever had a field that you re-purposed to hold information other than what the label might allude to the purpose of that field being? Learn how you can us...
Have you ever had a field that you re-purposed to hold information other than what the label might allude to the purpose of that field being? Each time you onboard a new employee, you are forced to explain what information you’re supposed to put in that field.
For example, let’s take a look at the project dimension. Let’s say you’re using the Project dimension to hold Students (which you can rename from the Terminology section of the Company menu). You then use the Start Date as the Admission Date of a new Student. That’s fine, but what if you could rename it Admission Date (which is the real purpose of that field)? Wouldn’t that be nice? Well with just a little bit of JavaScript you can do just that.
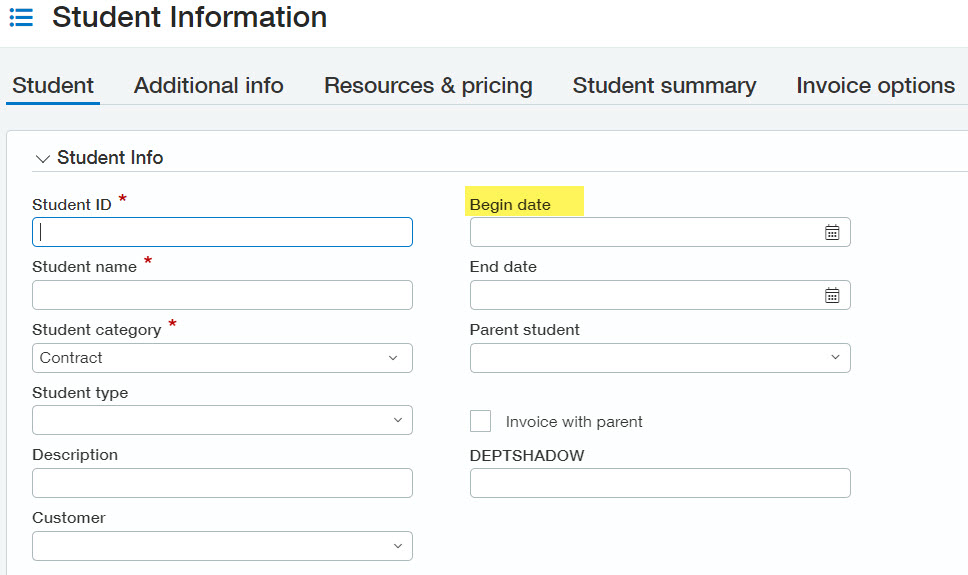
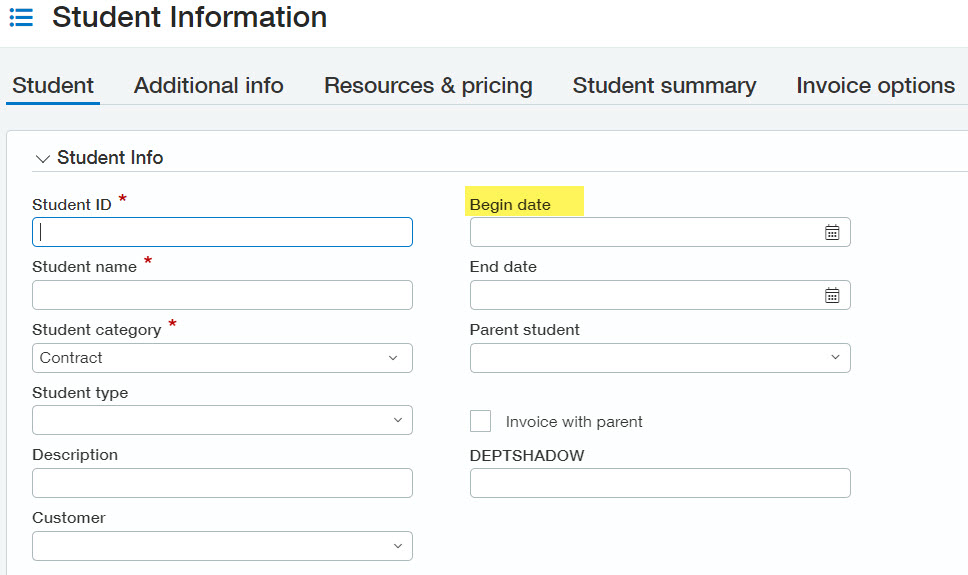
Project Dimension Before:

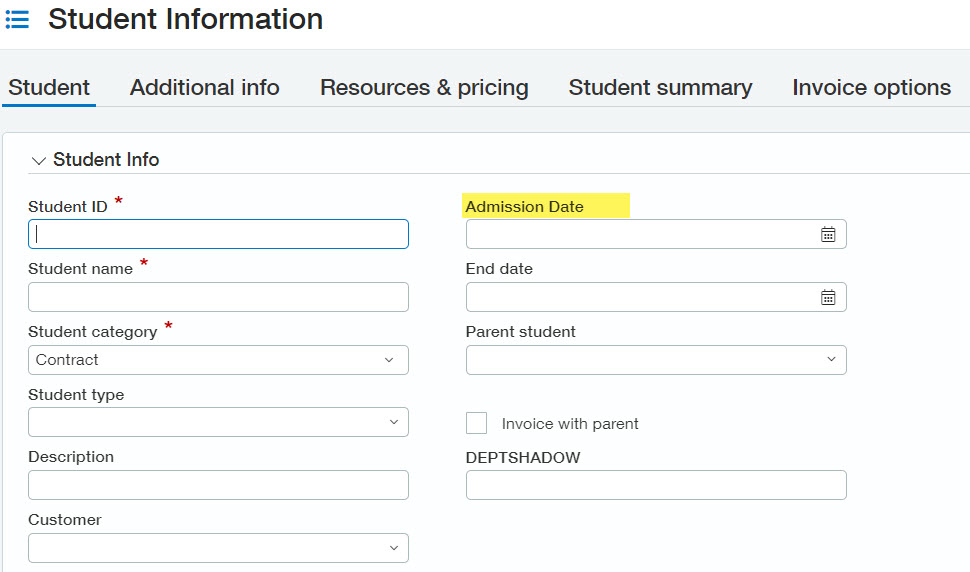
Project Dimension After:

Here’s the how-to:
- Go to the page you want to Edit the field name for (in my case: Project)
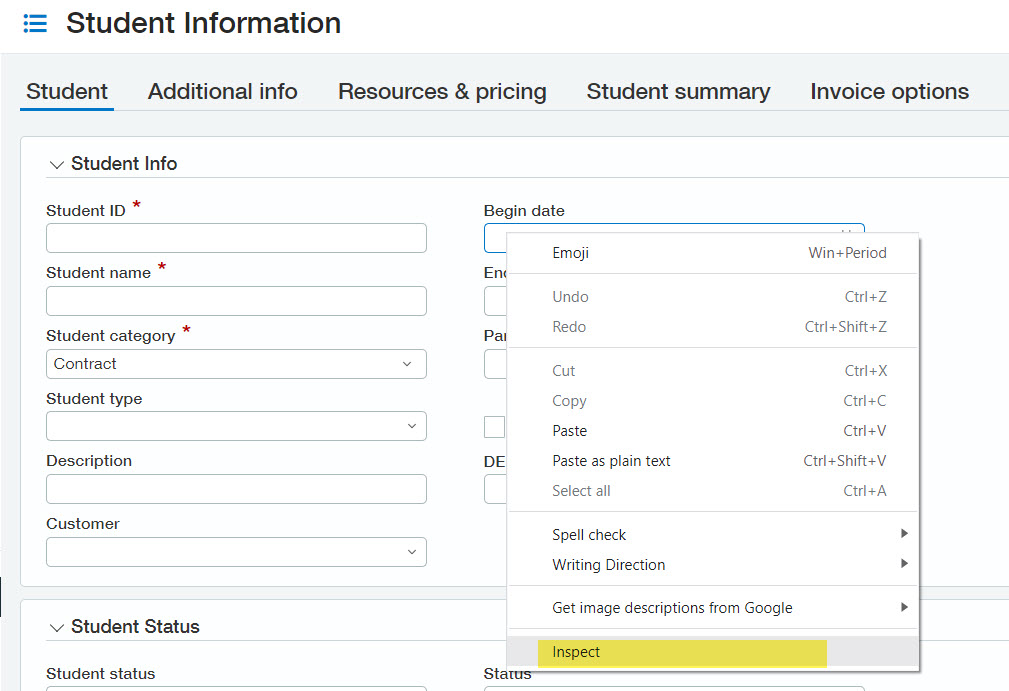
- Right Click on the field you would like to change the label for and click inspect

- Click on the label id row > Right Click > Copy > Copy Selector

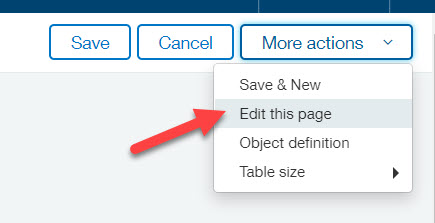
- Click More Actions > Edit this Page

- Go to: The additional Information tab. Drag a new Script Component from the left
- Click Edit on the Script Component
- Add your script:
<script type=’text/javascript’>
jq = jQuery.noConflict();
jq(document).ready(function () {
jq(“#label_obj__BEGINDATE”).find(“span”).html(“Admission Date”);
});
</script>
- Click Save & Synchronize (this is a quick button to also add the same script to the New and View pages).
Now that you know how to change field labels with a bit of JavaScript, hopefully, we’ve opened the window of your imagination to the capabilities of Intacct’s customization. However, with any customizations, especially page scripts which modify the DOM, it is worth warning because they are custom you must maintain them. While a field label change via a page script is relatively harmless, other changes may be riskier.
Need help with Intacct customization? We’re here to help! Feel free to reach out to your CLA Intacct team!
The post Changing Field Labels in Intacct With Script Components appeared first on Sage Blog.
Want to learn more? Complete the form below and we'll be in touch. If you are unable to see the form below, please complete your submission here.Contact us
